背景
という状況の時に、1つのslackアプリでもメッセージ投稿でアイコンを変更する方法について紹介します。
環境
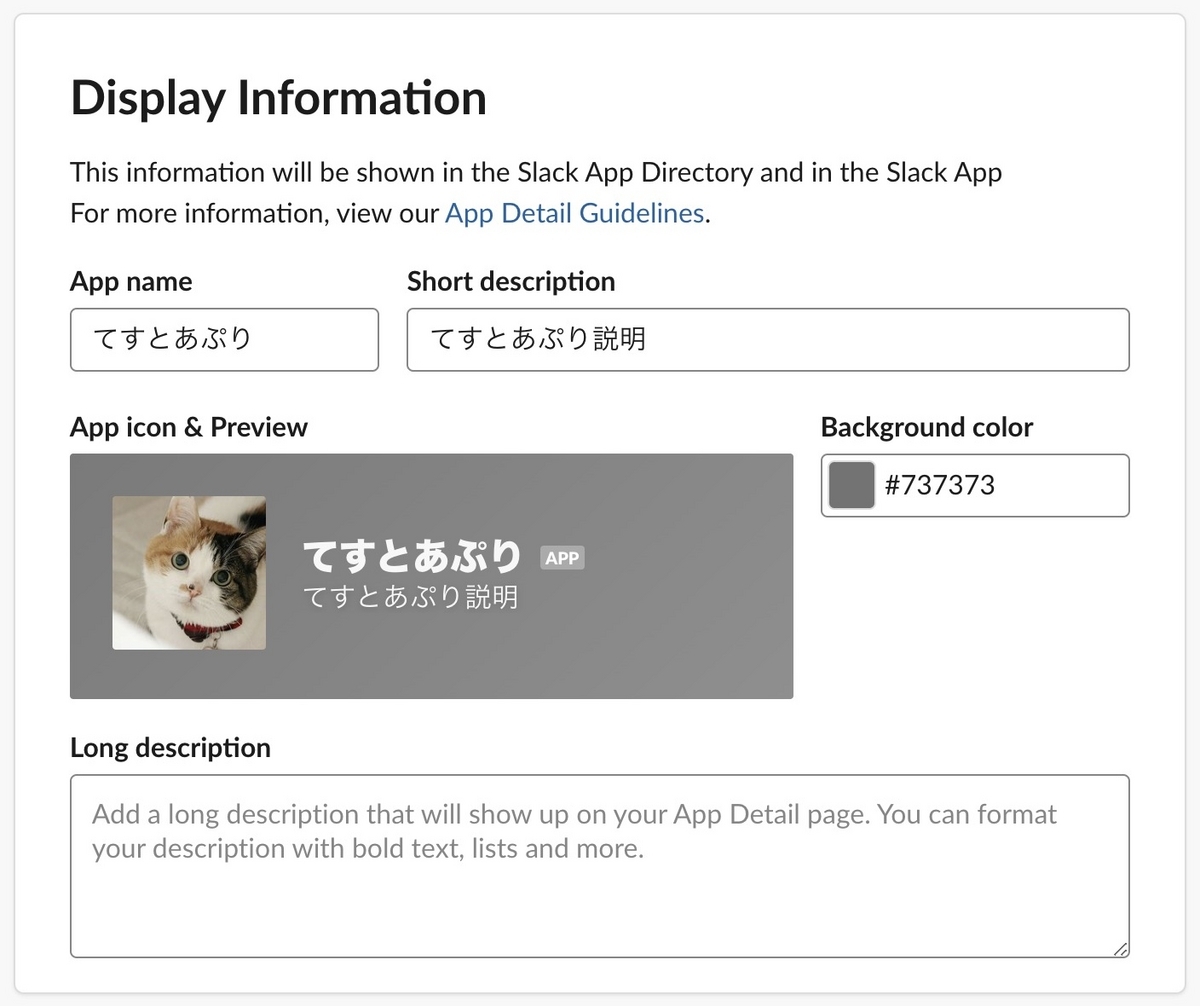
あらかじめslackアプリを用意しておきます。

見ての通りデフォルトのアプリアイコンには猫を設定しています。
続きを読むCELは標準的な演算子や関数に加え、独自のカスタム関数を定義して機能を拡張することが可能です。
今回はカスタム関数を使ってみる際に必要な前提知識を踏まえながらサンプルコードを紹介します。
Goでの実装になりますが、手順としては以下です。
CELでは評価式で扱う変数をEnvironment内で定義しますが、既存のデータモデルを使いたい場合は
といった手間が発生してしまいます。
しかしそのデータモデルがprotobufで定義されていれば再利用することが可能です。
今回はその方法を紹介します。
CELのキーコンセプトでは
と説明されていました。
主に管理ツール等で前者のControl Planeを実装し、オペレーターに自由に評価式を入力してもらいます。
Control PlaneではCheckも行われるので評価式がおかしければその時点でvalidationしてくれます。
そしてData Planeでは起動時にASTを読み込んで入力値を評価できるようにします。
今回は具体的に外部に保存する手順を説明します。
CEL(Common Expression Language)とは、Google によって開発された軽量で高速な式評価言語です。
そのシンプルさと効率性から、セキュリティポリシー、リソースフィルタリング、データ検証などに使われます。
例えばプロダクションでは以下のような利用例があります。
今回はCELの説明と簡単な使い方を紹介します。
LlamaIndexを使うと非常に簡単にRAG(Retrieval-Augmented Generation)を使った検索システムを作ることができます。
今回はLLMにない情報(PDF)をベクトル化して検索できる方法を紹介します。
Python自体もそうですが、LangchainやLlamaIndexはバージョン更新のたびに破壊的な変更が多くバージョンを固定しないと期待通りに動かないことが多いです。
先日の記事のように最初に開発環境を整えることを推奨します。少なくともvenvやvirtualenvのような仮想環境は必ず使いましょう。
続きを読む