概要
Angular CLIはTree Shakingだったりbuild-optimizerなど、それだけである程度最適化する事が可能ですが、一方で外部ライブラリなどはどれくらいファイルがあるか見落としがちです。
今回はそういったものを可視化する方法を紹介します。
環境
- Angular 7.2.12
- Angular CLI 7.3.8
- webpack-bundle-analyzer 3.3.0
webpack-bundle-analyzerを使う
webpack-bundle-analyzerという解析ツールを使います。
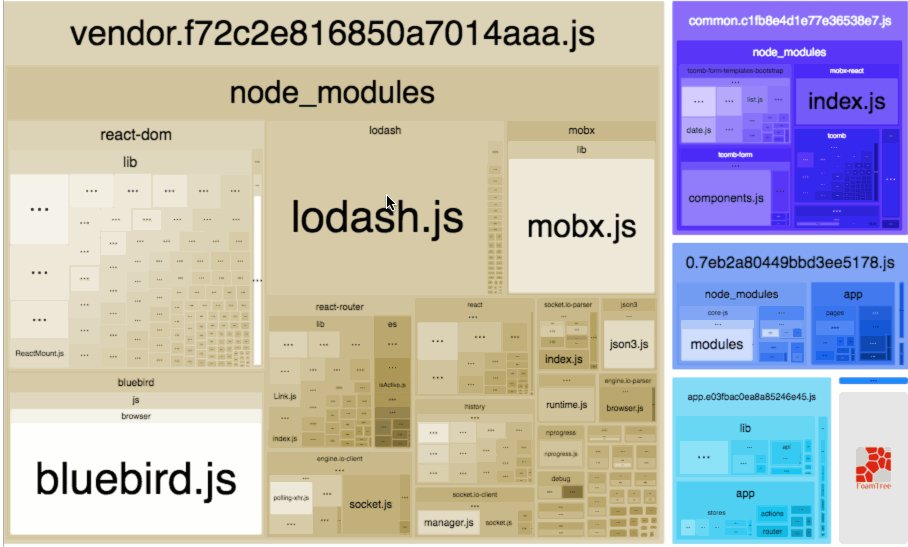
これを使うと以下の画像のようにwebpackのバンドルファイルを可視化することができます。

ref: https://github.com/webpack-contrib/webpack-bundle-analyzer
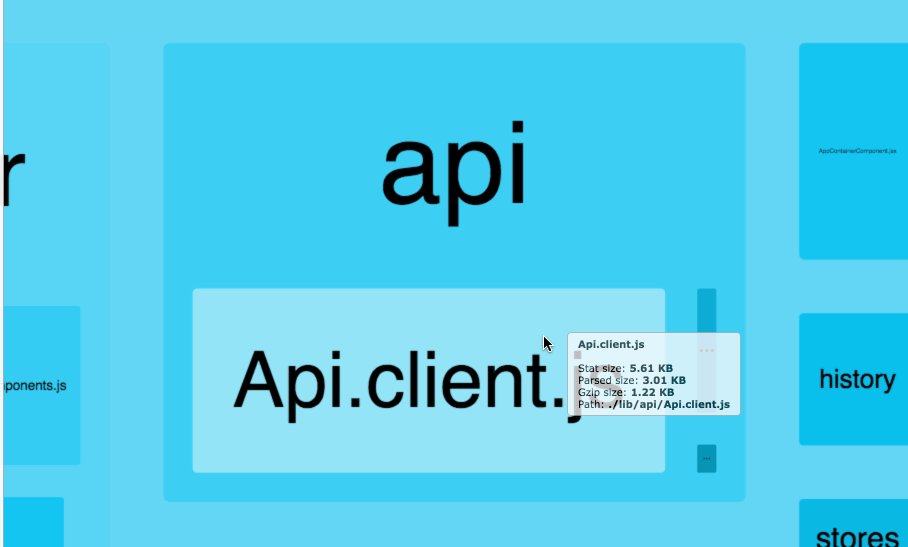
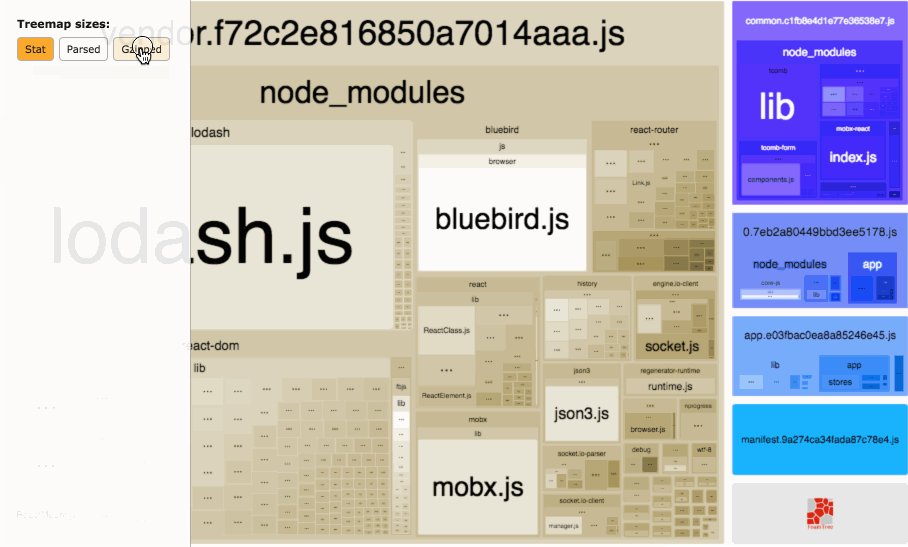
このツールはWebUIで用意され、フィルタや検索などもできるので非常に便利です。
手順
webpack-bundle-analyzerのインストール
開発時でしか使わないので--save-devでインストールします。
$ npm install --save-dev webpack-bundle-analyzer
Angularプロジェクトのビルド
解析用ファイルを生成する--stats-jsonというオプションをつけてビルドします。
$ npx ng build --prod --stats-json
すると./distにstats.jsonというファイルが生成されます。
stats.jsonを指定してanalyze
$ npx webpack-bundle-analyzer dist/stats.json
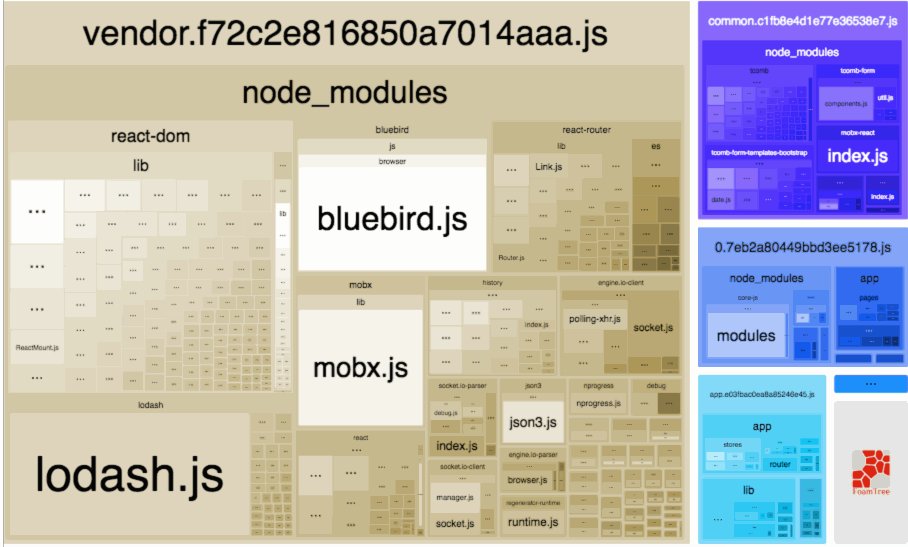
すると以下のように可視化できるようになります。
これを見るとmoment.jsが非常に大きいことが判明しました。

まとめ
Angularのバンドルファイルの可視化をすることができました。
解析結果を元に最適化を進める事ができますね。